Apero (https://apero.ru/) – Новинка 2015. Создание текстовых игр-квестов в режиме онлайн со своего мобильного устройства или в браузере ПК. Не требует установки. Бесплатно.
Урок 1. Создаем текстовую игру онлайн с полного нуля
Написать Аперо-игру – это значит написать “код”, который понимает платформа Аперо.
Что же из себя представляет “код” для Аперо? Код для Аперо – это обычный текст, размеченный особым образом.
Создаем тестовую игру
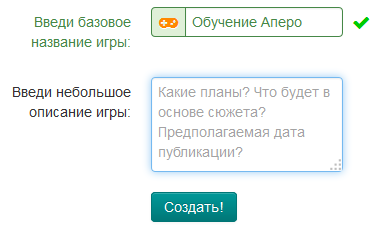
После регистрации можно создать собственную игру для обучения здесь. Например, название “Обучение” и описание, например: “Это моя игра, в ней я научусь создавать свои текстовые игры онлайн на платформе Аперо”.

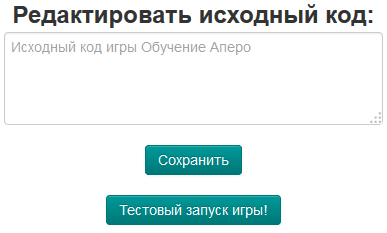
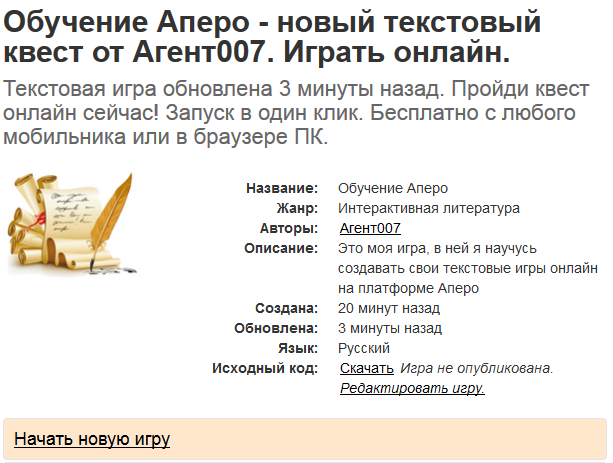
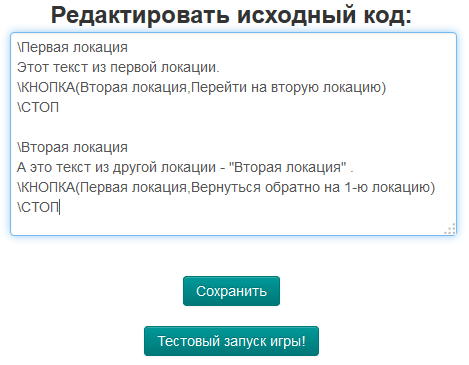
Нажми кнопку “Создать!”, и игра появится в твоем списке разработки здесь. После этого появится блок для редактирования исходного кода, туда ты будешь вводить свой код. Там уже есть базовый исходный код для примера, но его можно удалить.

После этого ты можешь нажать кнопку “Тестовый запуск игры!”, и откроется страница твоей только что созданной новой текстовой онлайн игры, на ней ты можешь посмотреть, как будет выглядеть игра для игрока.

Таким образом происходит создание текстовой игры на сайте онлайн.
Игра с нуля
Вывод текста
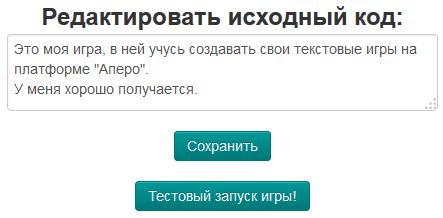
Давай напишем текст. Просто введи любое слово или предложение в форму для ввода исходного кода. Можешь в несколько строк (через enter). Например так:
Это моя игра, в ней учусь создавать свои текстовые игры на платформе "Аперо". У меня хорошо получается.

После этого нажми кнопку “Тестовый запуск игры!” и узнаем, что же увидел бы игрок после начала этой текстовой игры.
Как видишь, в правом блоке появился точно такой же текст.

Платформа действует так: Начиная с первой строчки перебирает все по очереди и выводит их пользователю.
\СТОП
Поскольку мы учимся создавать текстовые игры, то показывать весь текст игроку сразу мы не хотим. Чтобы остановить платформу нужно написать так:
\СТОП
Обрати внимание на первый символ в строке “\” – это косая черта, наклоненная влево. Ее так же называют “обратный слэш”.
Это специальный символ для платформы, чтобы она понимала, что это команда, а не обычный текст. Если слово “СТОП” в коде было бы написано без обратного слэша, то платформа просто вывела бы его пользователю на экран как обычный текст.
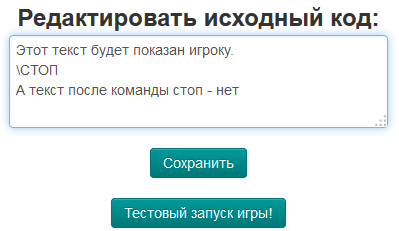
Чтобы понять, как работает команда стоп, выполним следующий пример:
Этот текст будет показан игроку. \СТОП А текст после команды стоп - нет.

После этого нажми кнопку “Тестовый запуск игры!” и посмотри на результат выполнения.

Платформа показывает игроку первую строчку, потом встречает команду СТОП и прекращает выполнение. Все просто.
Само слово “СТОП” тоже не будет видно пользователю в процессе игры, это служебная информация.
\Локации
Теперь нам нужно научиться переходить от выполнения одного куска кода к другому. Для этого надо разбить код на отдельные участки, или по-другому “локации”.
Чтобы различать локации между собой, они должны иметь свои названия. Причем уникальные, то есть названия локаций не должны повторяться.
Полные правила объявления локации здесь.
Если хочешь быть уверен, что имя локации задано правильно, используй только кириллические и латинские символы в нижнем регистре и знак “_” для разделения слов в имени переменной.
Название локаций не будет видно пользователю в процессе игры, это служебная информация для автора.
Не забывай в конце каждой локации писать строчку с командой \СТОП.
Напишем парочку локаций:
\Первая локация Этот текст из первой локации. \СТОП \Вторая локация Этот текст из второй локации. \СТОП
В коде выше есть две локации с именами “Первая локация” и “Вторая локация”.
Сначала код выполняется начиная с \Первая локация и до команды \СТОП
После запуска мы убедимся, что выполнился только код первой локации. А как же игроку попасть на вторую локацию? Для этого есть кнопки.
\КНОПКА
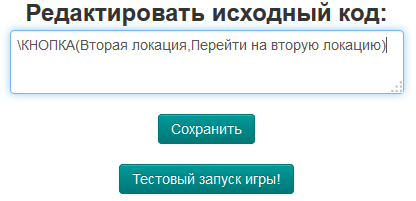
Кнопка создается так:
\КНОПКА(Вторая локация,Перейти на вторую локацию)

Что же произойдет после запуска? На экране появится кнопка с текстом “Перейти на вторую локацию“, которая будет видна игроку. А если он на нее нажмет, то попадет на локацию с именем “Вторая локация“, которая должна быть объявлена ниже.

Добавляй хотя бы одну кнопку на каждой локации. Учти, если локация с именем, указанной в кнопке не объявлена в исходном коде, то появится ошибка. Поэтому для каждой кнопки должна существовать локация, на которую ведет эта кнопка.
А теперь вспомним, чему мы научились в этом уроке, и закрепим все это в следующем примере.
\Первая локация Этот текст из первой локации. \КНОПКА(Вторая локация,Перейти на вторую локацию) \СТОП \Вторая локация А это текст из другой локации - "Вторая локация" . \КНОПКА(Первая локация,Вернуться обратно на 1-ю локацию) \СТОП

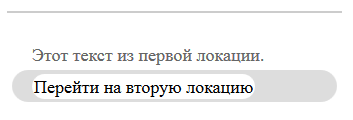
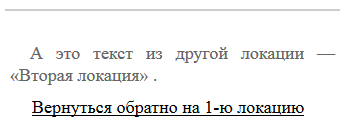
Запустим и посмотрим, что получится!

Кнопки работают, при нажатии мы можем перемещаться по локациям.

Уже даже этого достаточно, чтобы создавать свои простенькие текстовые онлайн игры!
А теперь попробуй сам!

