StoryMapJS (сторимап) — это отличная возможность для визуализации информации, если события происходят (или происходили) в нескольких географических точках. Сервис Storymap разработан Северо-Западным университетом (Northwestern University), США.
Storymap.knightlab.com объединяет в себе три продукта — StoryMapJS, Gigapixel и SnapMap.
Как создать интерактивную карту
Для работы с конструктором нужен аккаунт в Google, данные вашего проекта сохраняются в Google Drive.

Зададим название проекту, это может быть и черновое имя, его можно изменить в процессе работы, просто переименовав титульный слайд.
Так выглядит новый, еще пустой проект:
Пройдемся по элементам управления. Их немного.
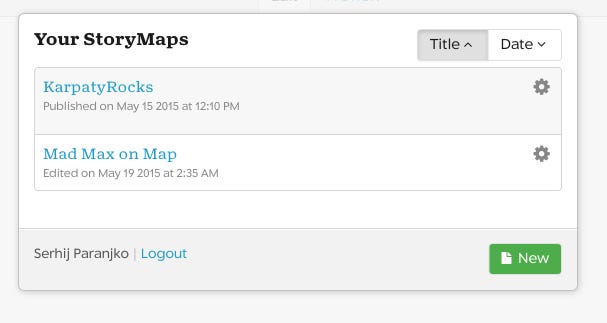
- Кнопка Mу Maps в правом верхнем углу служит для навигации между разными материалами, если вы создали несколько карт:

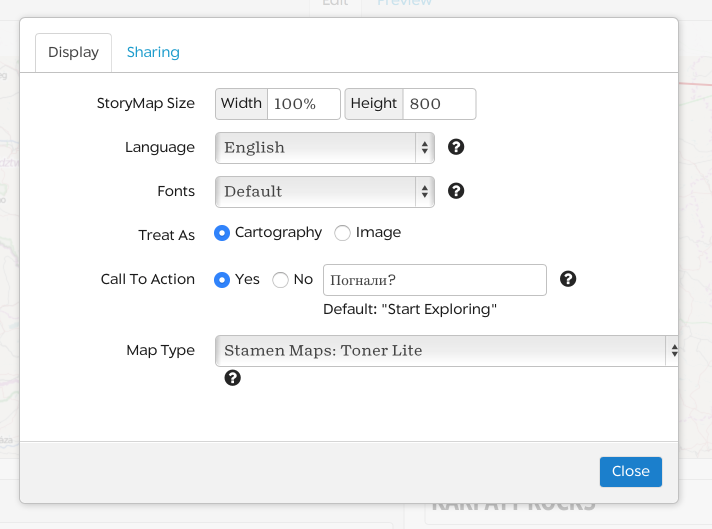
2. Кнопка Options позволяет настроить проект:

- StoryMap Size — установки по умолчанию подходят почти всем, их можно изменить в любой момент, в том числе — отдельно для iframe.
- Language — русского есть, но это не влияет на интерфейс сервиса.
- Fonts — виды шрифтов.
- Treat As — важный параметр. Конструктор в режиме Cartography самостоятельно определяет масштаб слайда исходя из масштаба находящихся рядом с ним кадров. Сделано это для мягкого эффекта перехода. Если вам нужно задать точный масштаб, включите режим Image. При этом линии маршрутов и точки на карте будут доступны только при наведении курсора.
- Call To Action — можно включить/выключить, вписать произвольный текст. Элемент будет выглядеть как кнопка на титульном слайде.
- Map Type — можно выбрать контурные или топографические карты, а также использовать особо подготовленные масштабируемые рисунки (Gigapixel)
3. Кнопка Save нужна для сохранения правок, а появляющаяся то и дело Publish Changes — для публикации карты в открытом доступе.
4. Ниже, по центру, расположены кнопки Edit и Preview. Предпросмотр работает нестабильно, лучше сразу публиковать все изменения (кнопка Public Changes), проверяя проект на отдельной вкладке.
5. Help – информация и справка о сервисе на английском языке
6. Share – возможность поделиться в соцсетях или внедрить на сайт.
7. Новый слайд создается с помощью Add Slide расположенной в левой вертикальной колонке. По своей структуре кадры, включая титульный, не отличаются друг от друга. Управление каждым слайдом состоит из трех блоков: карты, медиа, и текстового поля.
Конструктор поддерживает большое число источников контента : Instagram, Twitter, YouTube, Vine, Soundcloud, и материалы из Wikipedia или Storify. Возможна загрузка фотографии с жесткого диска.
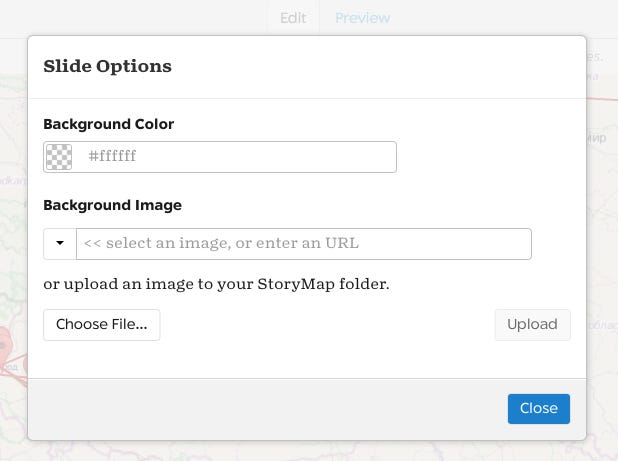
8. Кнопкой Slide Options вызывается меню с настройками фоновой иллюстрации для слайда или его цвета.